Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Text(
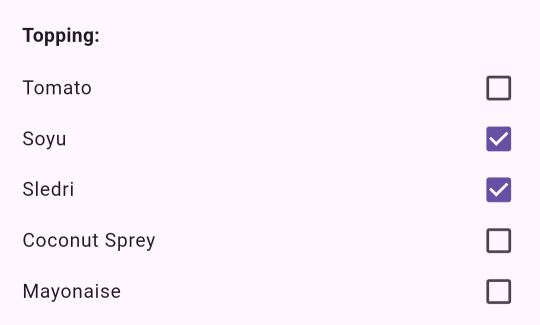
'Topping:',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 14,
),
),
),
const Gap(10),
...listTopping.map((e) {
return CheckboxListTile(
value: selectedTopping.contains(e),
onChanged: (check) {
if (check == null) return;
if (check) {
selectedTopping.add(e);
} else {
selectedTopping.remove(e);
}
print(selectedTopping);
setState(() {});
},
title: Text(
e,
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 14,
),
),
controlAffinity: ListTileControlAffinity.trailing,
contentPadding: const EdgeInsets.only(left: 16, right: 10),
dense: true,
visualDensity: const VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity,
),
);
}),
],
),