Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Text(
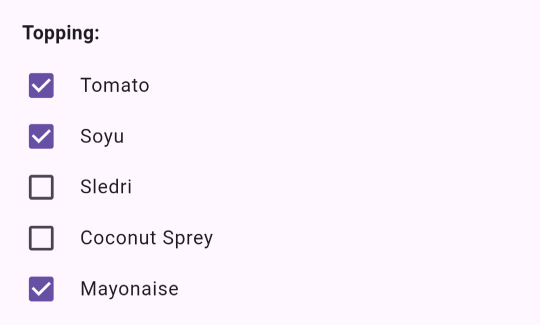
'Topping:',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 14,
),
),
),
const Gap(10),
...listTopping.map((e) {
return CheckboxListTile(
value: e.$2,
onChanged: (value) {
if (value == null) return;
int index =
listTopping.indexWhere((topping) => topping.$1 == e.$1);
if (index == -1) return;
listTopping[index] = (e.$1, value);
setState(() {});
},
title: Text(
e.$1,
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 14,
),
),
controlAffinity: ListTileControlAffinity.leading,
contentPadding: const EdgeInsets.only(left: 10, right: 16),
dense: true,
visualDensity: const VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity,
),
);
}),
],
),