Form Time
Input Date

import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
final dateController = TextEditingController();
void pickDate() async {
final now = DateTime.now();
final result = await showDatePicker(
context: context,
firstDate: DateTime(now.year, now.month),
lastDate: DateTime(now.year + 1, now.month + 1),
initialDate: now,
);
if (result == null) return;
dateController.text = DateFormat('yyyy-MM-dd').format(result);
}
TextFormField(
controller: dateController,
decoration: InputDecoration(
suffixIcon: IconButton(
onPressed: pickDate,
icon: Icon(
Icons.event,
color: Theme.of(context).primaryColor,
),
),
hintText: '2024-10-04',
hintStyle: const TextStyle(
fontSize: 14,
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
),
),
),
Input Time


import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
final timeController = TextEditingController();
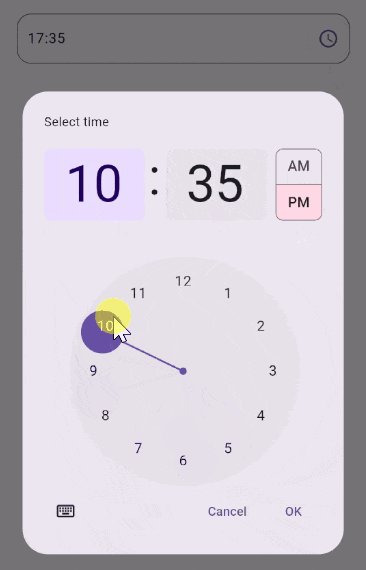
void pickTime() async {
final now = DateTime.now();
final result = await showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
);
if (result == null) return;
timeController.text = DateFormat('HH:mm').format(DateTime(
now.year,
now.month,
now.day,
result.hour,
result.minute,
));
}
TextFormField(
controller: timeController,
decoration: InputDecoration(
suffixIcon: IconButton(
onPressed: pickTime,
icon: Icon(
Icons.access_time,
color: Theme.of(context).primaryColor,
),
),
hintText: '09:05',
hintStyle: const TextStyle(
fontSize: 14,
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
),
),
),
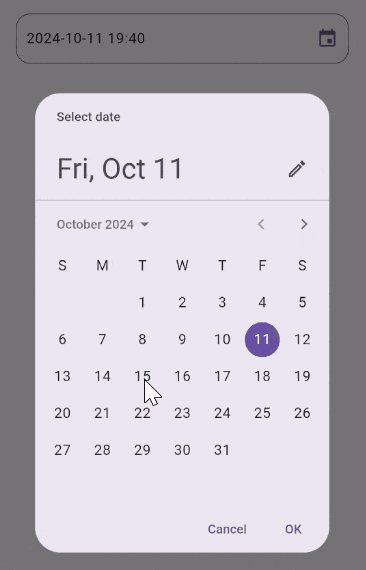
Input Date & Time


import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
final dateTimeController = TextEditingController();
void pickDateTime() async {
final now = DateTime.now();
final pickedDate = await showDatePicker(
context: context,
firstDate: DateTime(now.year, now.month),
lastDate: DateTime(now.year + 1, now.month + 1),
initialDate: now,
);
if (pickedDate == null) return;
if (!mounted) return;
final pickedTime = await showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
);
if (pickedTime == null) return;
dateTimeController.text = DateFormat('yyyy-MM-dd HH:mm').format(DateTime(
pickedDate.year,
pickedDate.month,
pickedDate.day,
pickedTime.hour,
pickedTime.minute,
));
}
TextFormField(
controller: dateTimeController,
decoration: InputDecoration(
suffixIcon: IconButton(
onPressed: pickDateTime,
icon: Icon(
Icons.event,
color: Theme.of(context).primaryColor,
),
),
hintText: '2024-10-04 09:05',
hintStyle: const TextStyle(
fontSize: 14,
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
),
),
),