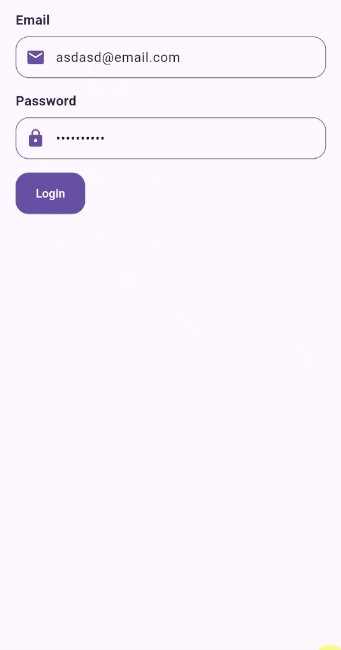
Form Login


import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
import 'package:get/get.dart';
final emailController = TextEditingController();
final passwordController = TextEditingController();
final emailFocusNode = FocusNode();
final passwordFocusNode = FocusNode();
void login() {
final email = emailController.text;
final password = passwordController.text;
if (email == '') {
emailFocusNode.requestFocus();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Email must be filled'),
duration: Duration(milliseconds: 2000),
),
);
return;
}
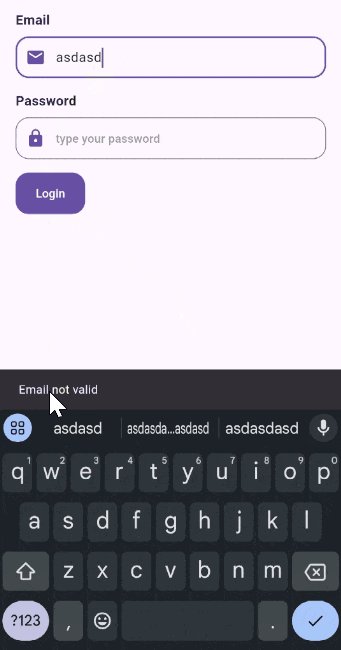
if (!GetUtils.isEmail(email)) {
emailFocusNode.requestFocus();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Email not valid'),
duration: Duration(milliseconds: 2000),
),
);
return;
}
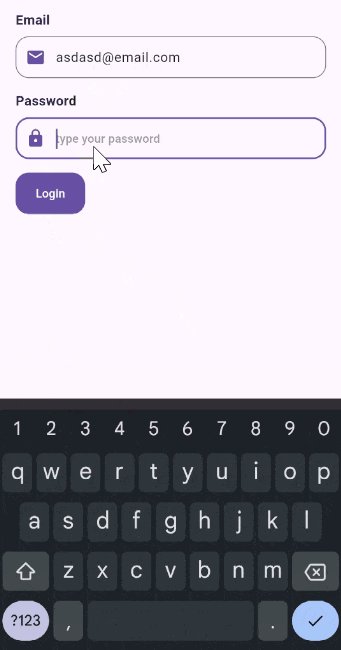
if (password == '') {
passwordFocusNode.requestFocus();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Password must be filled'),
duration: Duration(milliseconds: 2000),
),
);
return;
}
if (password.length < 6) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Password minimum 6 characters'),
duration: Duration(milliseconds: 2000),
),
);
return;
}
emailFocusNode.unfocus();
passwordFocusNode.unfocus();
print('login...');
}
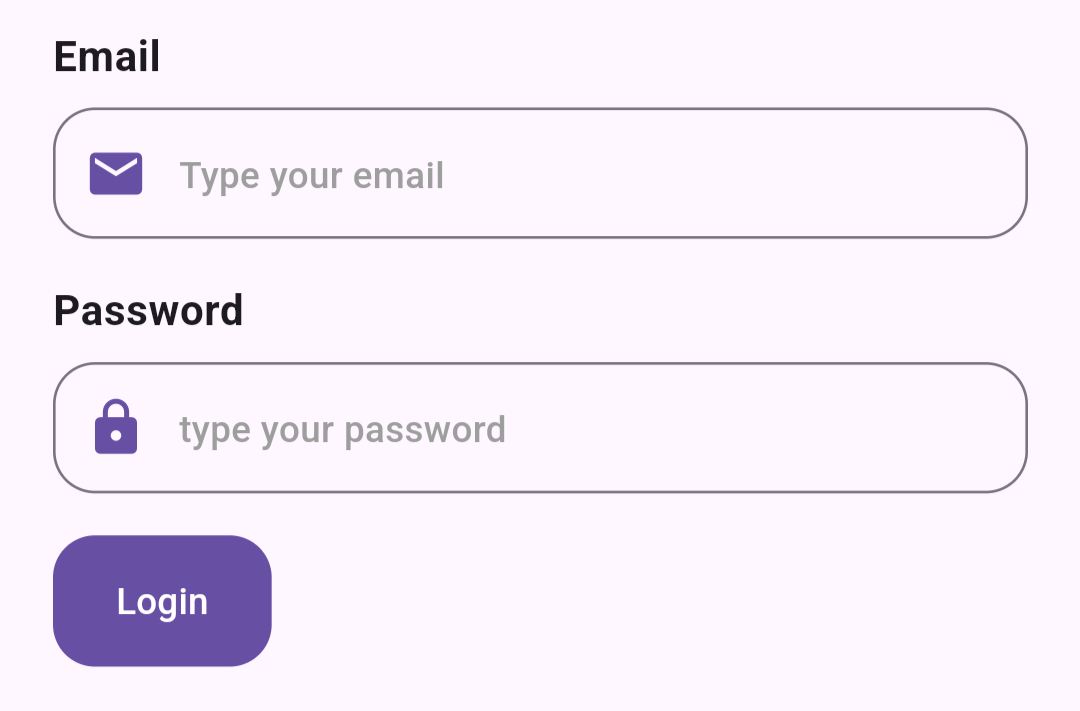
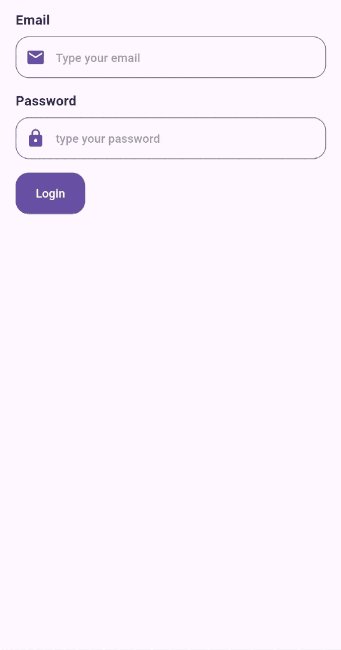
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Email',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const Gap(8),
SizedBox(
height: 50,
child: TextFormField(
controller: emailController,
focusNode: emailFocusNode,
statesController: WidgetStatesController(),
decoration: InputDecoration(
prefixIcon: Icon(
Icons.email,
color: Theme.of(context).primaryColor,
),
hintText: 'Type your email',
hintStyle: const TextStyle(
fontSize: 14,
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
),
),
),
),
const Gap(16),
const Text(
'Password',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const Gap(8),
SizedBox(
height: 50,
child: TextFormField(
controller: passwordController,
focusNode: passwordFocusNode,
obscureText: true,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.lock,
color: Theme.of(context).primaryColor,
),
hintText: 'type your password',
hintStyle: const TextStyle(
fontSize: 14,
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
),
),
),
),
const Gap(16),
FilledButton(
onPressed: login,
style: ButtonStyle(
fixedSize: const WidgetStatePropertyAll(Size.fromHeight(50)),
shape: WidgetStatePropertyAll(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
),
),
child: const Text('Login'),
),
],
),