Form Image
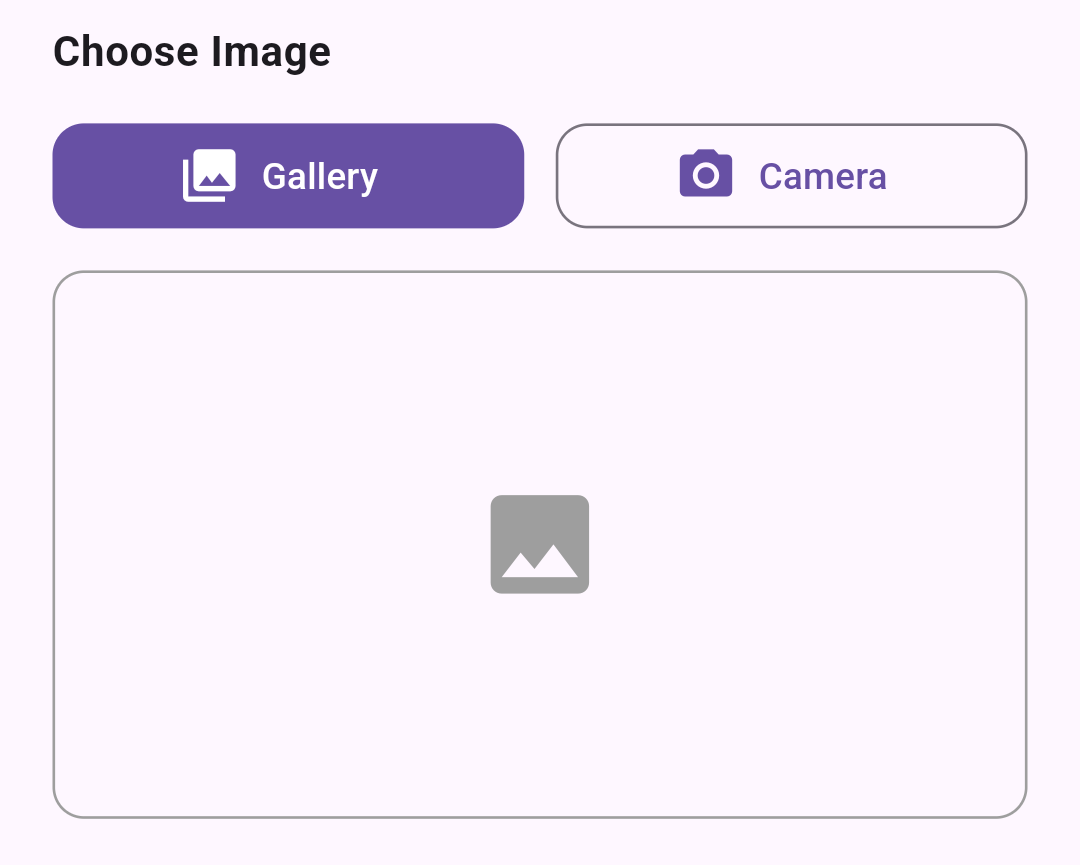
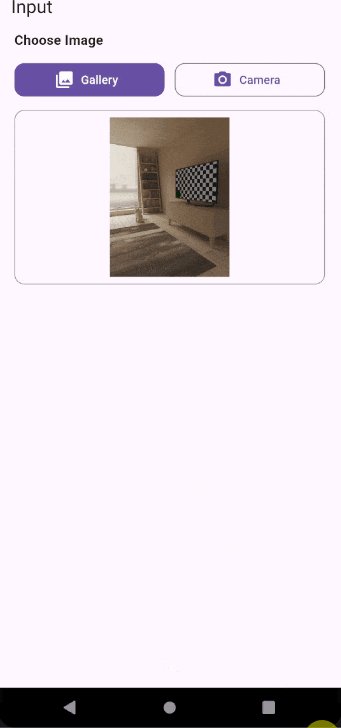
Form Single Image


import 'dart:io';
import 'package:extended_image/extended_image.dart';
import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
import 'package:image_picker/image_picker.dart';
File? imagePicked;
void pickSingleImage(ImageSource source) async {
final result = await ImagePicker().pickImage(source: source);
if (result == null) return;
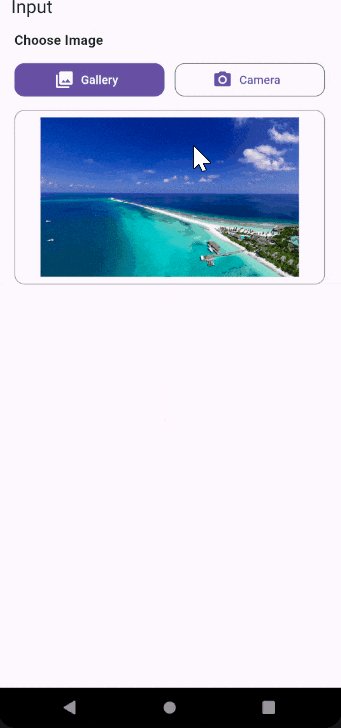
imagePicked = File(result.path);
setState(() {});
}
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Choose Image',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
const Gap(12),
Row(
children: [
Expanded(
child: FilledButton.icon(
onPressed: () => pickSingleImage(ImageSource.gallery),
icon: const Icon(Icons.photo_library),
label: const Text('Gallery'),
style: ButtonStyle(
shape: WidgetStatePropertyAll(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
),
),
const Gap(12),
Expanded(
child: OutlinedButton.icon(
onPressed: () => pickSingleImage(ImageSource.camera),
icon: const Icon(Icons.photo_camera),
label: const Text('Camera'),
style: ButtonStyle(
shape: WidgetStatePropertyAll(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
),
),
],
),
const Gap(12),
AspectRatio(
aspectRatio: 16 / 9,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(color: Colors.grey),
),
padding: const EdgeInsets.all(8),
child: imagePicked == null
? const Icon(
Icons.image,
size: 50,
color: Colors.grey,
)
: ExtendedImage.file(
imagePicked!,
),
),
),
],
),
),
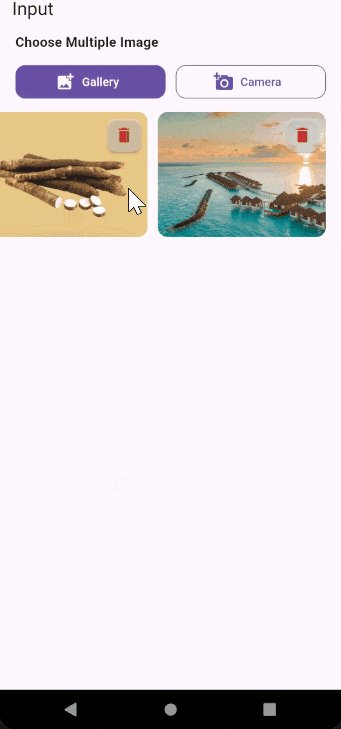
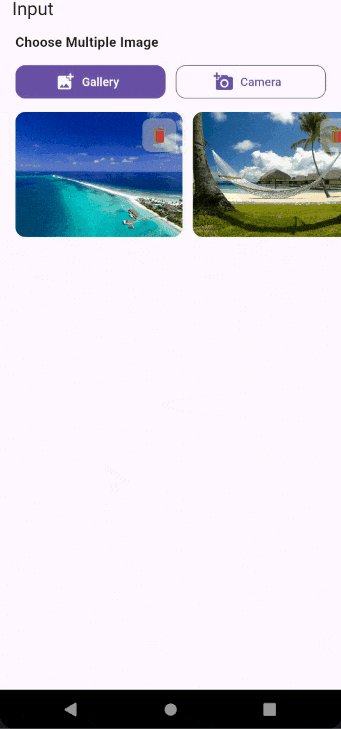
Form Multiple Image


import 'dart:io';
import 'package:extended_image/extended_image.dart';
import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
import 'package:image_picker/image_picker.dart';
List<File> listImagePicked = [];
void pickMultipleImage(ImageSource source) async {
if (source == ImageSource.camera) {
final result = await ImagePicker().pickImage(source: source);
if (result == null) return;
listImagePicked.add(File(result.path));
setState(() {});
return;
}
final result = await ImagePicker().pickMultiImage();
if (result.isEmpty) return;
listImagePicked.addAll(
result.map((e) => File(e.path)).toList(),
);
setState(() {});
}
void deleteSelectedImageItem(File item) {
listImagePicked.remove(item);
setState(() {});
}
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
'Choose Multiple Image',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
),
const Gap(12),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Row(
children: [
Expanded(
child: FilledButton.icon(
onPressed: () => pickMultipleImage(ImageSource.gallery),
icon: const Icon(Icons.add_photo_alternate),
label: const Text('Gallery'),
style: ButtonStyle(
shape: WidgetStatePropertyAll(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
),
),
const Gap(12),
Expanded(
child: OutlinedButton.icon(
onPressed: () => pickMultipleImage(ImageSource.camera),
icon: const Icon(Icons.add_a_photo),
label: const Text('Camera'),
style: ButtonStyle(
shape: WidgetStatePropertyAll(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
),
),
],
),
),
const Gap(12),
if (listImagePicked.isEmpty)
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: AspectRatio(
aspectRatio: 16 / 9,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(color: Colors.grey),
),
padding: const EdgeInsets.all(8),
child: const Icon(
Icons.image,
size: 50,
color: Colors.grey,
),
),
),
),
if (listImagePicked.isNotEmpty)
SizedBox(
height: 150,
child: ListView.builder(
itemCount: listImagePicked.length,
scrollDirection: Axis.horizontal,
padding: const EdgeInsets.only(right: 20),
itemBuilder: (context, index) {
final item = listImagePicked[index];
return Padding(
padding: EdgeInsets.only(left: index == 0 ? 20 : 12),
child: SizedBox(
width: 200,
height: 150,
child: Stack(
fit: StackFit.expand,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(12),
child: ExtendedImage.file(
item,
fit: BoxFit.cover,
width: 200,
height: 150,
),
),
Positioned(
top: 8,
right: 8,
width: 40,
height: 40,
child: MaterialButton(
onPressed: () => deleteSelectedImageItem(item),
color: Colors.white38,
padding: const EdgeInsets.all(0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Icon(
Icons.delete,
color: Colors.red.shade700,
),
),
),
],
),
),
);
},
),
),
],
),