Form(
key: formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
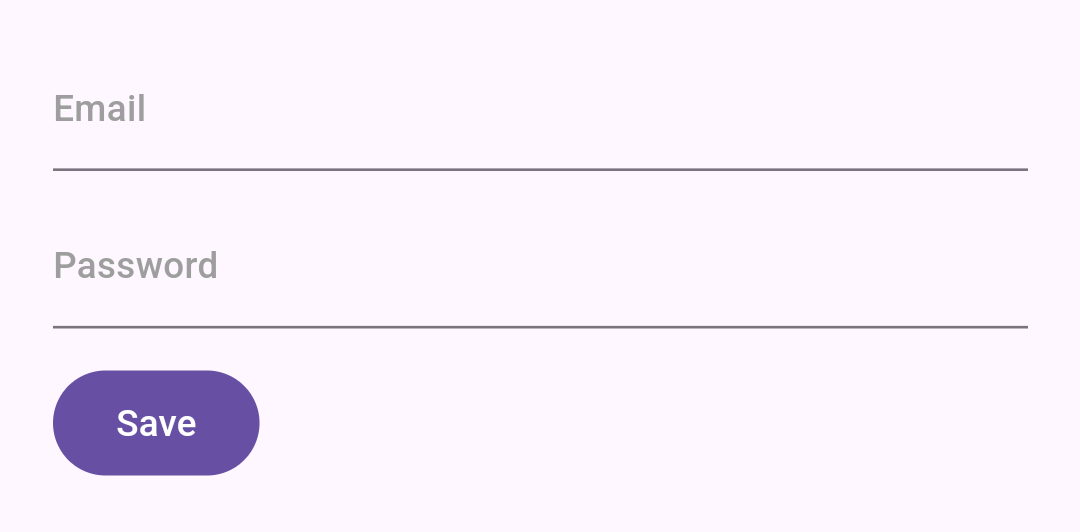
TextFormField(
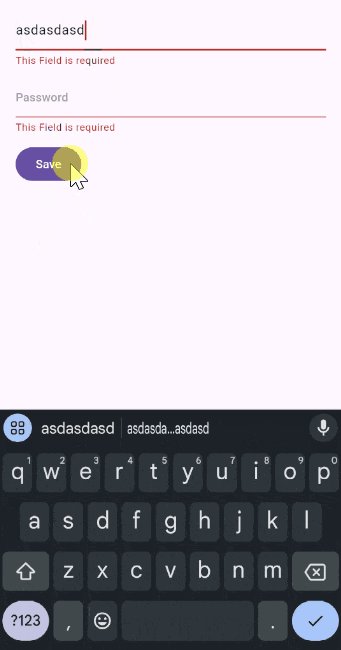
validator: (value) {
if (value == '') {
return 'This Field is required';
}
return null;
},
decoration: const InputDecoration(
hintText: 'Email',
hintStyle: TextStyle(
fontSize: 14,
color: Colors.grey,
),
),
),
const Gap(12),
TextFormField(
obscureText: true,
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) {
if (value == '') {
return 'This Field is required';
}
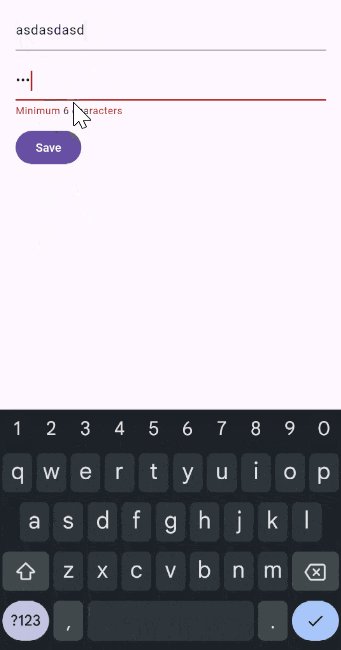
if (value!.length < 6) {
return 'Minimum 6 characters';
}
return null;
},
decoration: const InputDecoration(
hintText: 'Password',
hintStyle: TextStyle(
fontSize: 14,
color: Colors.grey,
),
),
),
const Gap(12),
FilledButton(
onPressed: () {
if (formKey.currentState!.validate()) {
print('saving...');
}
},
child: const Text('Save'),
),
],
),
),