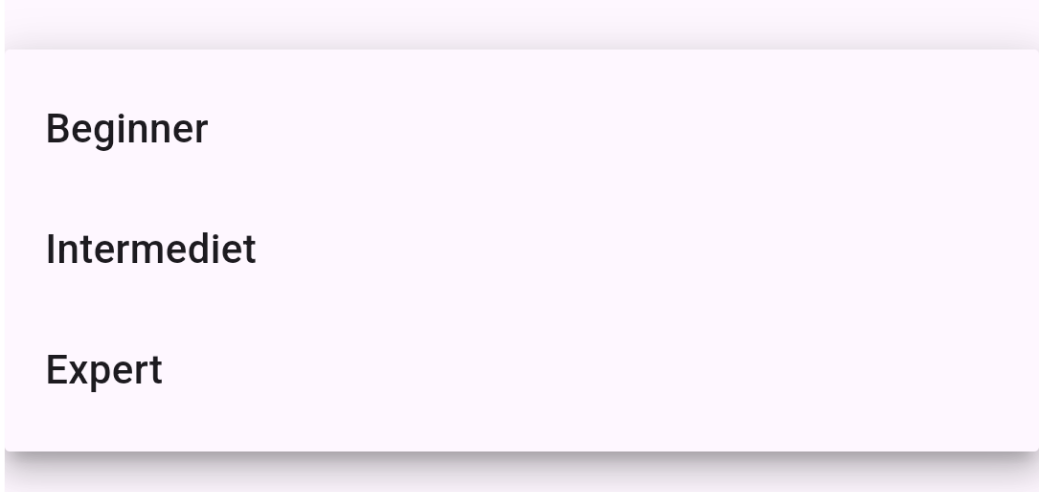
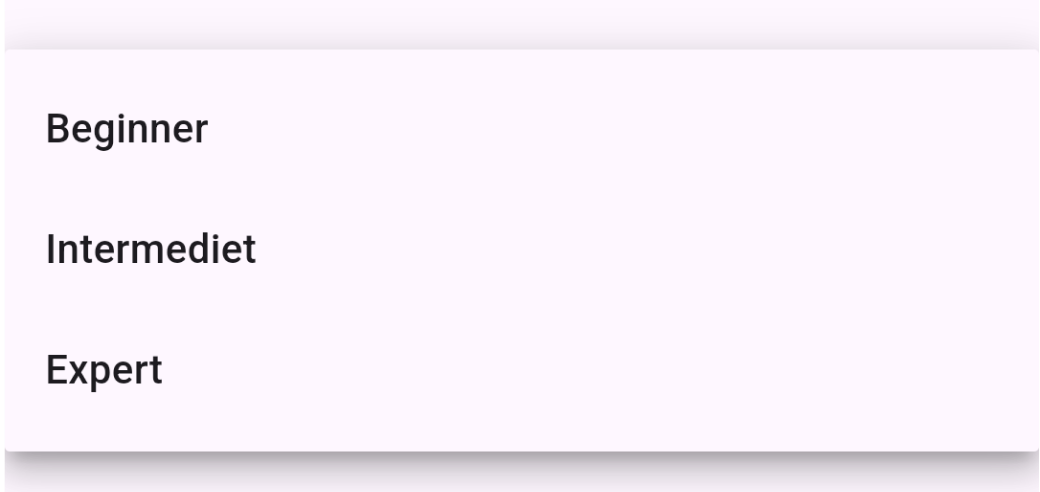
DropdownButtonFormField(
value: 'Beginner',
items: ['Beginner', 'Intermediet', 'Expert'].map((e) {
return DropdownMenuItem(
value: e,
child: Text(e),
);
}).toList(),
onChanged: (value) {},
borderRadius: BorderRadius.circular(8),
icon: const Icon(Icons.keyboard_arrow_down),
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(12),
borderSide: const BorderSide(color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(12),
borderSide: BorderSide(
color: Theme.of(context).primaryColor,
width: 2,
),
),
),
),