Dropdown Button
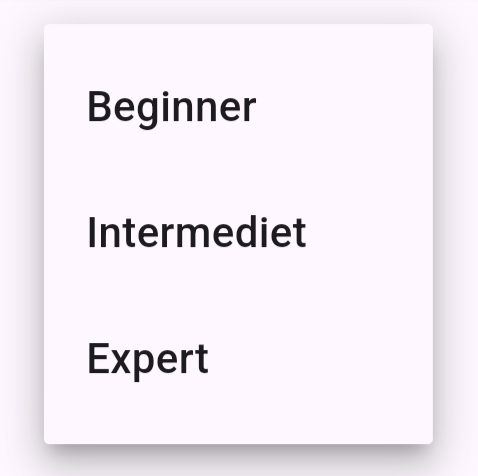
1

import 'package:flutter/material.dart';
DropdownButton(
value: 'Beginner',
items: ['Beginner', 'Intermediet', 'Expert'].map((e) {
return DropdownMenuItem(
value: e,
child: Text(e),
);
}).toList(),
onChanged: (value) {},
),
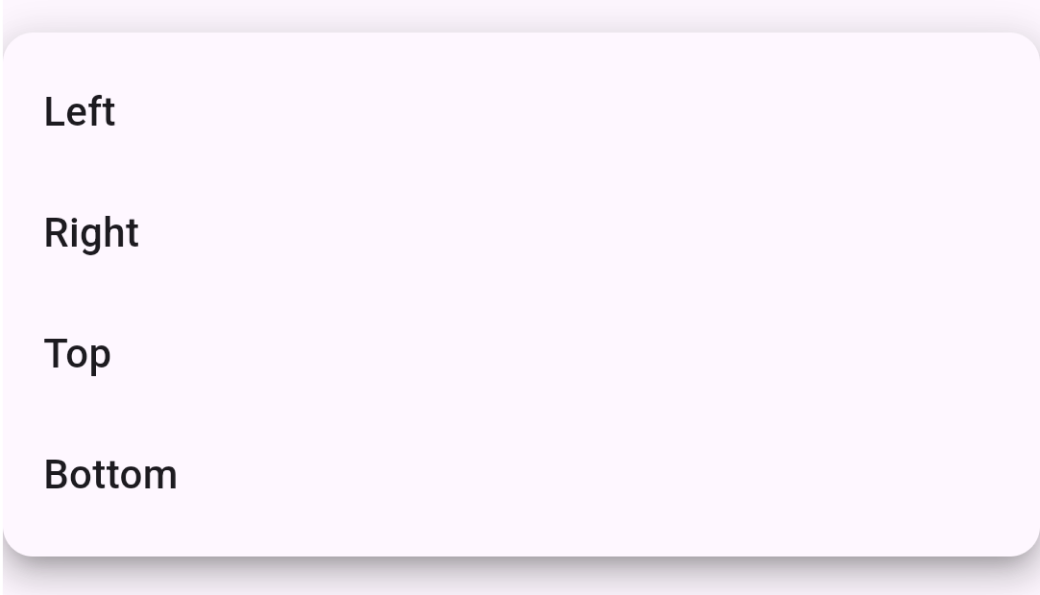
2

import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
final items = [
('Left', Icons.arrow_back),
('Right', Icons.arrow_forward),
('Top', Icons.arrow_upward),
('Bottom', Icons.arrow_downward),
];
DecoratedBox(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Theme.of(context).primaryColor.withOpacity(0.1),
),
child: DropdownButton(
value: 'Left',
items: items.map((e) {
return DropdownMenuItem(
value: e.$1,
child: Text(e.$1),
);
}).toList(),
onChanged: (value) {},
isExpanded: true,
underline: const SizedBox(),
selectedItemBuilder: (context) => items.map((e) {
return Row(
children: [
Icon(e.$2),
const Gap(12),
Text(e.$1),
],
);
}).toList(),
borderRadius: BorderRadius.circular(12),
icon: const Icon(Icons.keyboard_arrow_down),
padding: const EdgeInsets.symmetric(horizontal: 16),
),
),