Carousel Slider
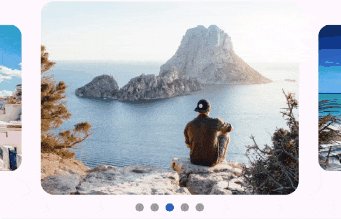
CarouselSlider Horizontal

import 'package:carousel_slider/carousel_slider.dart';
import 'package:extended_image/extended_image.dart';
import 'package:flutter/material.dart';
final images = [
'https://images.pexels.com/photos/1271619/pexels-photo-1271619.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/1285625/pexels-photo-1285625.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/307008/pexels-photo-307008.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/38238/maldives-ile-beach-sun-38238.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/2114206/pexels-photo-2114206.jpeg?auto=compress&cs=tinysrgb&w=600',
];
CarouselSlider(
options: CarouselOptions(
aspectRatio: 16 / 9,
viewportFraction: 0.75,
autoPlay: true,
autoPlayInterval: const Duration(milliseconds: 1500),
autoPlayCurve: Curves.fastOutSlowIn,
enlargeCenterPage: true,
),
items: images.map((image) {
return ClipRRect(
borderRadius: BorderRadius.circular(16),
child: ExtendedImage.network(
image,
fit: BoxFit.cover,
),
);
}).toList(),
),
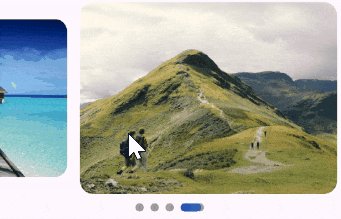
CarouselSlider Vertical

import 'package:carousel_slider/carousel_slider.dart';
import 'package:extended_image/extended_image.dart';
import 'package:flutter/material.dart';
final images = [
'https://images.pexels.com/photos/1271619/pexels-photo-1271619.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/1285625/pexels-photo-1285625.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/307008/pexels-photo-307008.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/38238/maldives-ile-beach-sun-38238.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/2114206/pexels-photo-2114206.jpeg?auto=compress&cs=tinysrgb&w=600',
];
CarouselSlider(
options: CarouselOptions(
aspectRatio: 16 / 9,
viewportFraction: 0.75,
autoPlay: true,
autoPlayInterval: const Duration(milliseconds: 1500),
autoPlayCurve: Curves.fastOutSlowIn,
enlargeCenterPage: true,
scrollDirection: Axis.vertical,
),
items: images.map((image) {
return ClipRRect(
borderRadius: BorderRadius.circular(16),
child: ExtendedImage.network(
image,
fit: BoxFit.cover,
),
);
}).toList(),
),
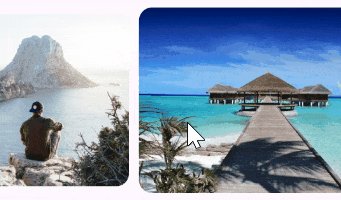
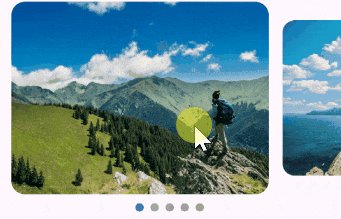
CarouselSlider Horizontal & Indicator

import 'package:carousel_slider/carousel_slider.dart';
import 'package:extended_image/extended_image.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
import 'package:flutter/material.dart';
int carouselIndex1 = 0;
final images = [
'https://images.pexels.com/photos/1271619/pexels-photo-1271619.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/1285625/pexels-photo-1285625.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/307008/pexels-photo-307008.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/38238/maldives-ile-beach-sun-38238.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/2114206/pexels-photo-2114206.jpeg?auto=compress&cs=tinysrgb&w=600',
];
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
CarouselSlider(
options: CarouselOptions(
aspectRatio: 16 / 9,
viewportFraction: 0.75,
enlargeCenterPage: true,
onPageChanged: (index, reason) {
carouselIndex1 = index;
setState(() {});
},
),
items: images.map((image) {
return ClipRRect(
borderRadius: BorderRadius.circular(16),
child: ExtendedImage.network(
image,
fit: BoxFit.cover,
),
);
}).toList(),
),
const Gap(10),
AnimatedSmoothIndicator(
activeIndex: carouselIndex1,
count: images.length,
effect: const WormEffect(dotHeight: 10, dotWidth: 10),
),
],
),
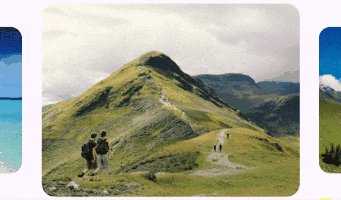
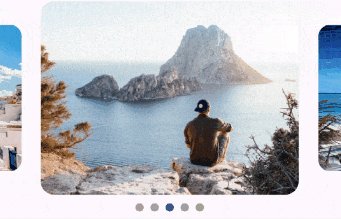
CarouselSlider Vertical & Indicator

import 'package:carousel_slider/carousel_slider.dart';
import 'package:extended_image/extended_image.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
import 'package:flutter/material.dart';
int carouselIndex2 = 0;
final images = [
'https://images.pexels.com/photos/1271619/pexels-photo-1271619.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/1285625/pexels-photo-1285625.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/307008/pexels-photo-307008.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/38238/maldives-ile-beach-sun-38238.jpeg?auto=compress&cs=tinysrgb&w=600',
'https://images.pexels.com/photos/2114206/pexels-photo-2114206.jpeg?auto=compress&cs=tinysrgb&w=600',
];
SizedBox(
height: 240,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: CarouselSlider(
options: CarouselOptions(
viewportFraction: 0.75,
enlargeCenterPage: true,
scrollDirection: Axis.vertical,
onPageChanged: (index, reason) {
carouselIndex2 = index;
setState(() {});
},
),
items: images.map((image) {
return ClipRRect(
borderRadius: BorderRadius.circular(16),
child: ExtendedImage.network(
image,
fit: BoxFit.cover,
),
);
}).toList(),
),
),
const Gap(10),
AnimatedSmoothIndicator(
activeIndex: carouselIndex2,
count: images.length,
axisDirection: Axis.vertical,
effect: const WormEffect(dotHeight: 10, dotWidth: 10),
),
],
),
),
),