Toggle Buttons
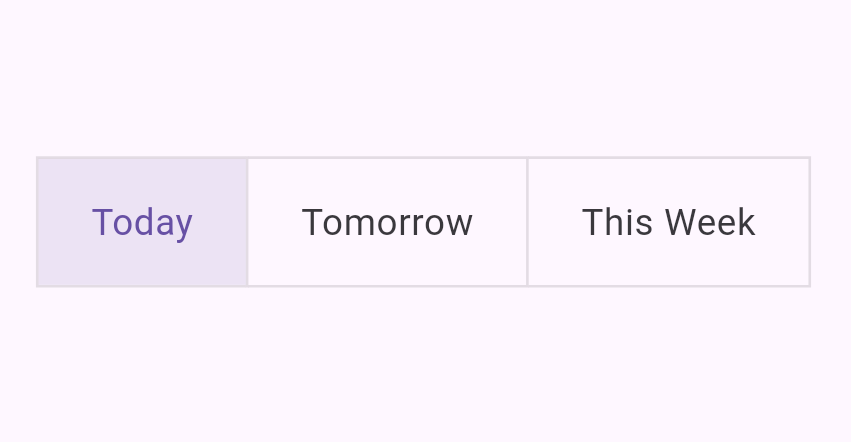
1

import 'package:flutter/material.dart';
ToggleButtons(
onPressed: (index) {},
isSelected: const [true, false, false],
children: ['Today', 'Tomorrow', 'This Week'].map((e) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(e),
);
}).toList(),
),
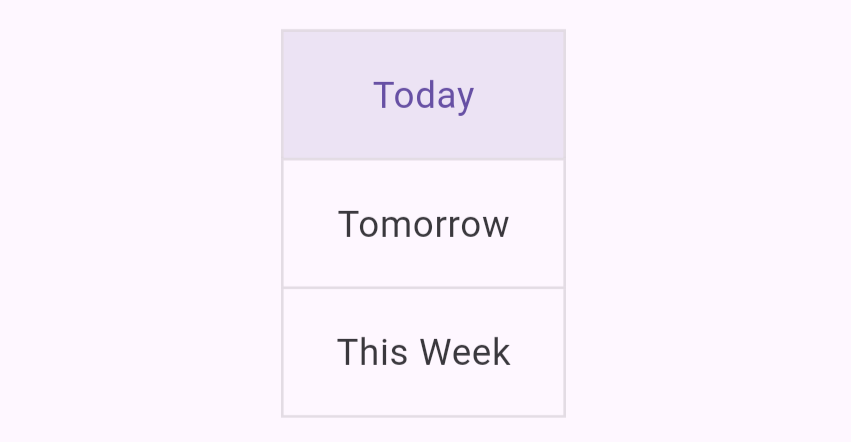
2

import 'package:flutter/material.dart';
ToggleButtons(
onPressed: (index) {},
isSelected: const [true, false, false],
direction: Axis.vertical,
children: ['Today', 'Tomorrow', 'This Week'].map((e) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(e),
);
}).toList(),
),
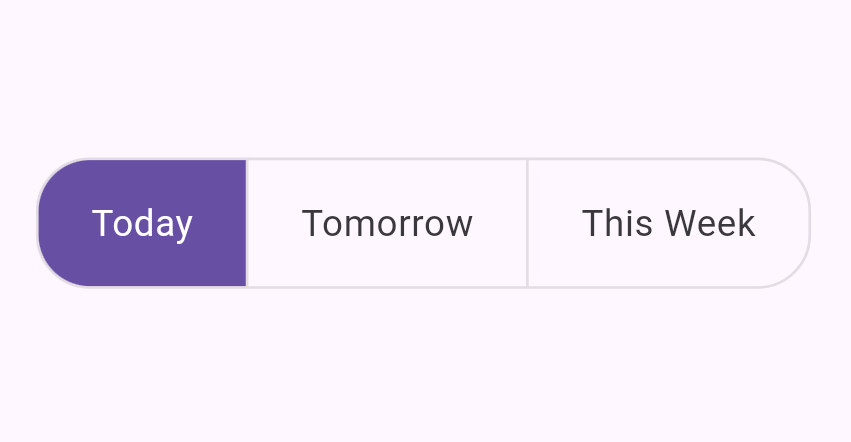
3

import 'package:flutter/material.dart';
ToggleButtons(
onPressed: (index) {},
borderRadius: BorderRadius.circular(20),
fillColor: Theme.of(context).primaryColor,
splashColor: Colors.purpleAccent,
selectedColor: Colors.white,
direction: Axis.horizontal,
isSelected: const [true, false, false],
children: ['Today', 'Tomorrow', 'This Week'].map((e) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(e),
);
}).toList(),
),
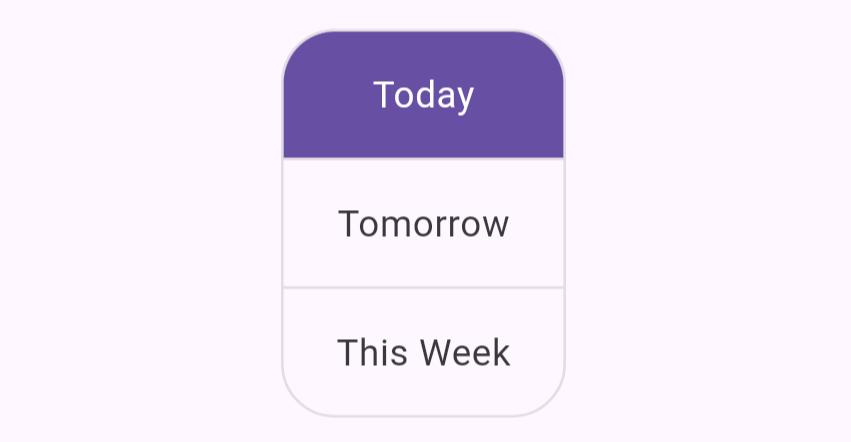
4

import 'package:flutter/material.dart';
ToggleButtons(
onPressed: (index) {},
borderRadius: BorderRadius.circular(20),
fillColor: Theme.of(context).primaryColor,
splashColor: Colors.purpleAccent,
selectedColor: Colors.white,
direction: Axis.vertical,
isSelected: const [true, false, false],
children: ['Today', 'Tomorrow', 'This Week'].map((e) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Text(e),
);
}).toList(),
),