Segmented Button
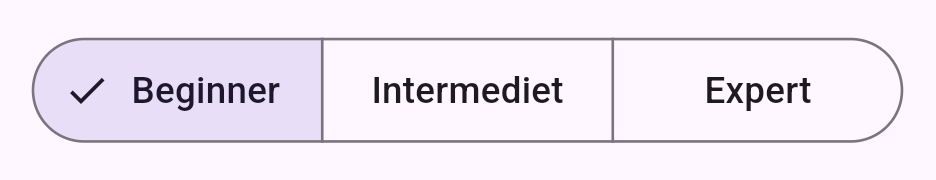
1

import 'package:flutter/material.dart';
SegmentedButton(
onSelectionChanged: (p0) {},
selected: const {'Beginner'},
segments: ['Beginner', 'Intermediet', 'Expert'].map((e) {
return ButtonSegment(
value: e,
label: Text(e),
);
}).toList(),
),
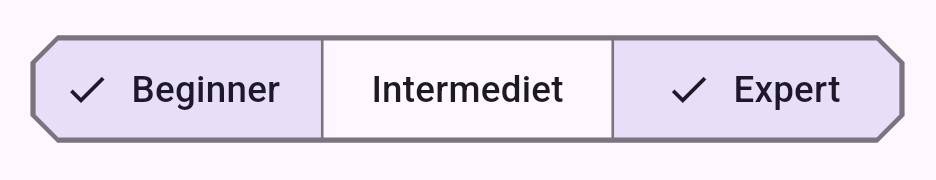
2

import 'package:flutter/material.dart';
SegmentedButton(
onSelectionChanged: (p0) {},
style: ButtonStyle(
shape: WidgetStatePropertyAll(
BeveledRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
),
multiSelectionEnabled: true,
selected: const {'Beginner', 'Expert'},
segments: ['Beginner', 'Intermediet', 'Expert'].map((e) {
return ButtonSegment(
value: e,
label: Text(e),
);
}).toList(),
),