Padding buildMainContent() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const Gap(30),
Container(
width: 40,
height: 5,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.black12,
),
),
const Gap(30),
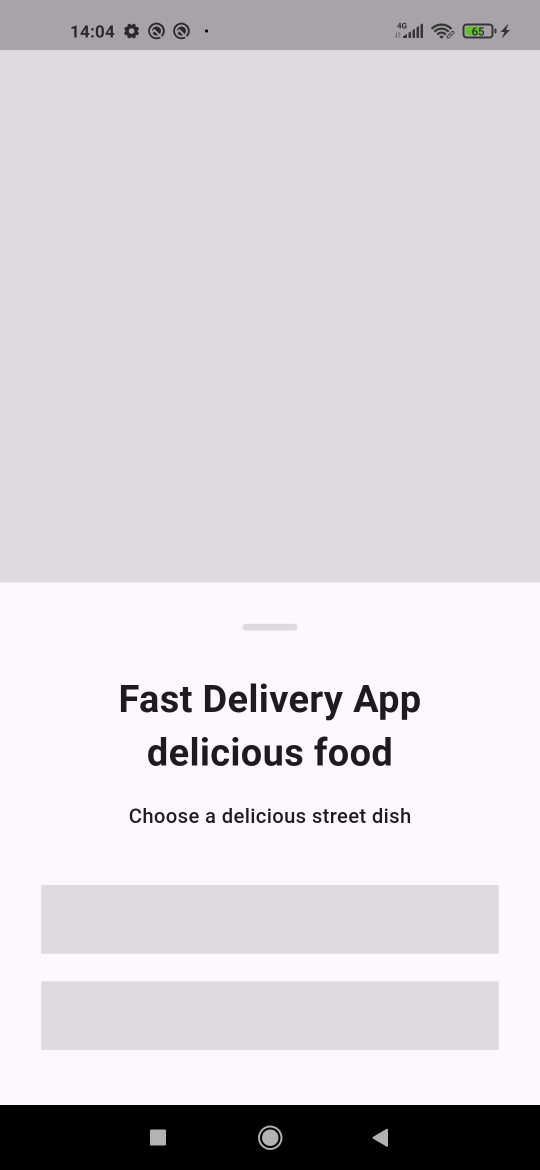
const Text(
'Fast Delivery App\ndelicious food',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
),
),
const Gap(16),
const Text(
'Choose a delicious street dish',
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 16,
),
),
const Gap(40),
Container(
width: double.infinity,
height: 50,
color: Colors.black12,
),
const Gap(20),
Container(
width: double.infinity,
height: 50,
color: Colors.black12,
),
],
),
);
}