7

import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
Scaffold(
body: ListView(
padding: const EdgeInsets.all(0),
children: [
Gap(MediaQuery.paddingOf(context).top + 16),
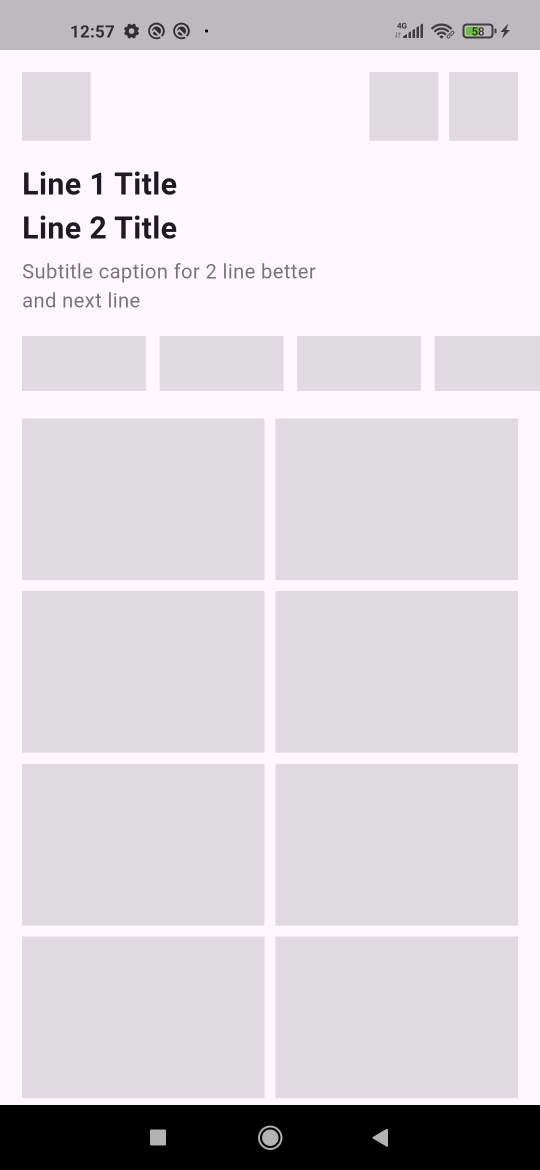
buildHeaderAction(),
const Gap(16),
buildHeaderTitle(),
const Gap(16),
buildCategories(),
const Gap(20),
buildGrid(),
const Gap(20),
],
),
),
Padding buildHeaderAction() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Row(
children: [
Container(
width: 50,
height: 50,
color: Colors.black12,
),
const Spacer(),
Container(
width: 50,
height: 50,
color: Colors.black12,
),
const Gap(8),
Container(
width: 50,
height: 50,
color: Colors.black12,
),
],
),
);
}
Padding buildHeaderTitle() {
return const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Line 1 Title\nLine 2 Title',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24,
),
),
Gap(4),
Text(
'Subtitle caption for 2 line better\nand next line',
style: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 16,
color: Colors.black54,
),
),
],
),
);
}
SizedBox buildCategories() {
return SizedBox(
height: 40,
child: ListView.builder(
itemCount: 6,
scrollDirection: Axis.horizontal,
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(right: 16),
itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.only(left: index == 0 ? 16 : 10),
child: Container(
width: 90,
color: Colors.black12,
),
);
},
),
);
}
GridView buildGrid() {
return GridView.builder(
itemCount: 8,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 8,
crossAxisSpacing: 8,
childAspectRatio: 1.5,
),
padding: const EdgeInsets.symmetric(horizontal: 16),
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return const ColoredBox(color: Colors.black12);
},
);
}