6

import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
Scaffold(
body: ListView(
padding: const EdgeInsets.all(0),
children: [
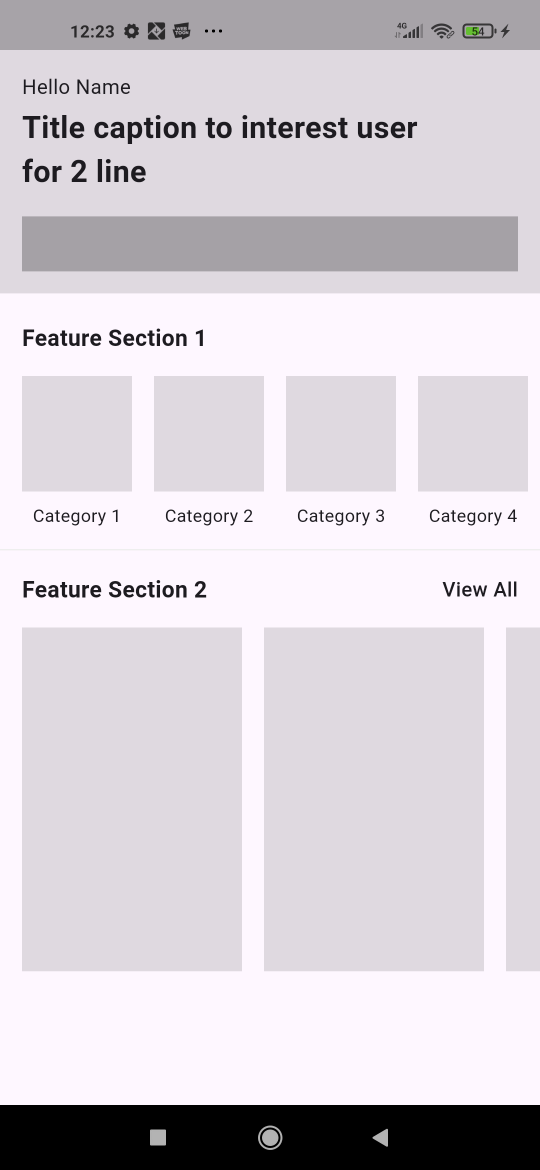
buildHeader(context),
const Gap(20),
buildFeatureSection1(),
const Gap(16),
Divider(
height: 1,
thickness: 1,
color: Colors.grey.shade200,
),
const Gap(16),
buildFeatureSection2(),
],
),
),
Container buildHeader(BuildContext context) {
return Container(
color: Colors.black12,
padding: EdgeInsets.fromLTRB(
16,
MediaQuery.paddingOf(context).top + 16,
16,
16,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Hello Name',
style: TextStyle(fontSize: 16),
),
const Gap(4),
const Padding(
padding: EdgeInsets.only(right: 40),
child: Text(
'Title caption to interest user for 2 line',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24,
),
),
),
const Gap(16),
Container(
height: 40,
color: Colors.black26,
),
],
),
);
}
Column buildFeatureSection1() {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Text(
'Feature Section 1',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
const Gap(16),
SizedBox(
height: 110,
child: ListView.builder(
itemCount: 6,
scrollDirection: Axis.horizontal,
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(left: 16),
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(right: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Container(
width: 80,
color: Colors.black12,
),
),
const Gap(8),
Text(
'Category ${index + 1}',
style: const TextStyle(
fontWeight: FontWeight.w400,
fontSize: 14,
),
),
],
),
);
},
),
),
],
);
}
Column buildFeatureSection2() {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Feature Section 2',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
Text(
'View All',
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 16,
),
),
],
),
),
const Gap(16),
SizedBox(
height: 250,
child: ListView.builder(
itemCount: 6,
scrollDirection: Axis.horizontal,
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(left: 16),
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(right: 16),
child: Container(
width: 160,
color: Colors.black12,
),
);
},
),
),
],
);
}