4

import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
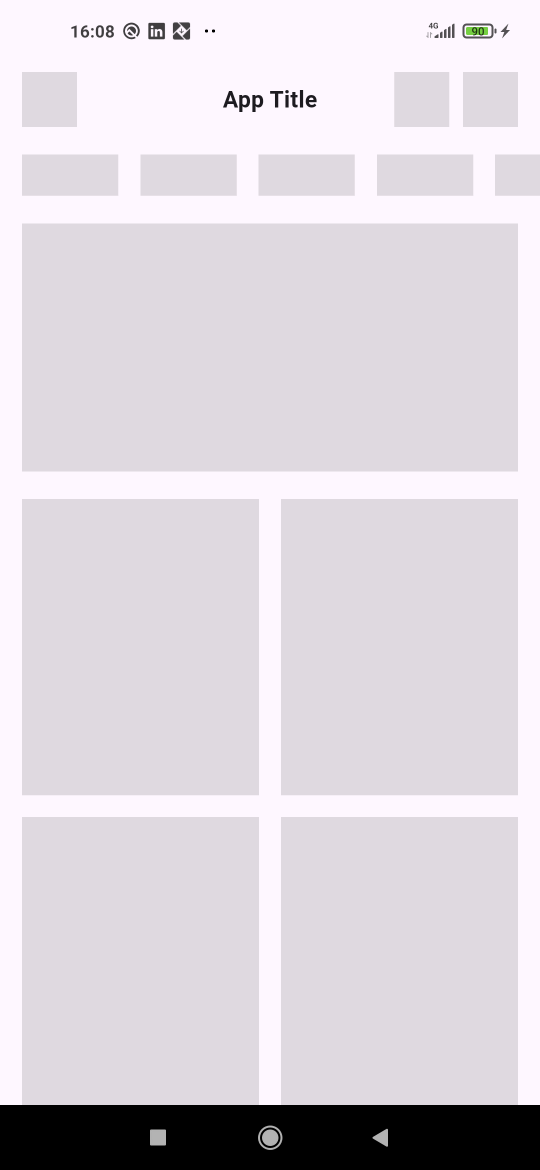
Scaffold(
body: Column(
children: [
Gap(MediaQuery.paddingOf(context).top + 16),
buildHeader(),
const Gap(20),
buildCategory(),
const Gap(20),
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
buildAds(),
const Gap(20),
buildGrid(),
],
),
),
),
],
),
),
Padding buildHeader() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Stack(
children: [
Row(
children: [
Container(
width: 40,
height: 40,
color: Colors.black12,
),
const Spacer(),
Container(
width: 40,
height: 40,
color: Colors.black12,
),
const Gap(10),
Container(
width: 40,
height: 40,
color: Colors.black12,
),
],
),
const Positioned.fill(
child: Center(
child: Text(
'App Title',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
),
],
),
);
}
SizedBox buildCategory() {
return SizedBox(
height: 30,
child: ListView.builder(
itemCount: 10,
scrollDirection: Axis.horizontal,
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(right: 16),
itemBuilder: (context, index) {
return Container(
margin: const EdgeInsets.only(left: 16),
color: Colors.black12,
width: 70,
);
},
),
);
}
Padding buildAds() {
return const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: AspectRatio(
aspectRatio: 2,
child: Material(
color: Colors.black12,
),
),
);
}
GridView buildGrid() {
return GridView.builder(
itemCount: 10,
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
padding: const EdgeInsets.fromLTRB(16, 0, 16, 16),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 16,
crossAxisSpacing: 16,
childAspectRatio: 0.8,
),
itemBuilder: (context, index) {
return Container(
width: 50,
height: 50,
color: Colors.black12,
);
},
);
}