3

import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
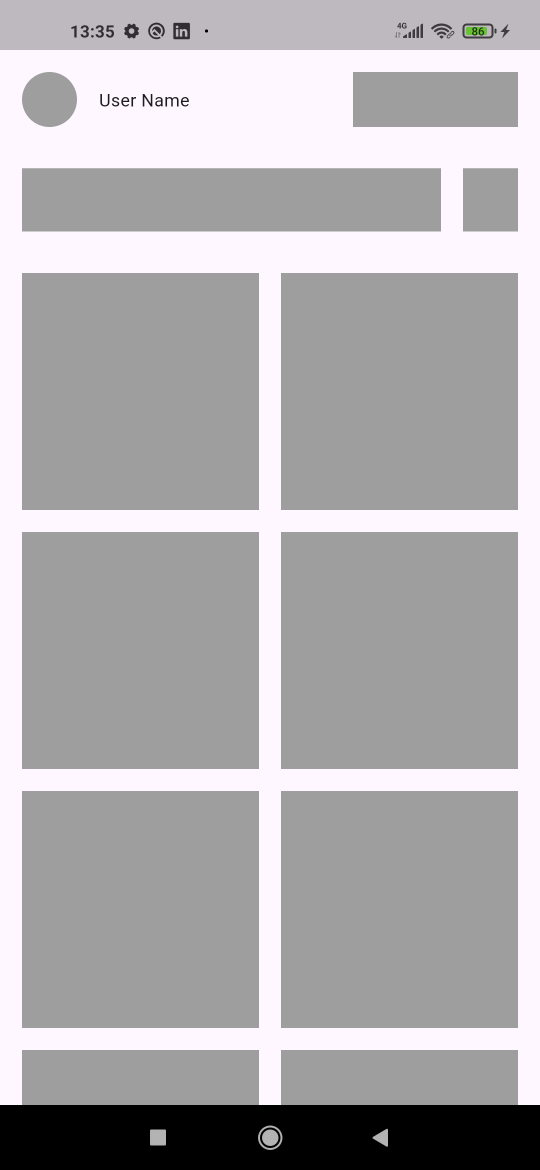
Scaffold(
body: Column(
children: [
Gap(MediaQuery.paddingOf(context).top + 16),
buildHeader(),
const Gap(30),
buildSearch(),
const Gap(30),
Expanded(
child: buildGrid(),
),
],
),
),
Padding buildHeader() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Row(
children: [
Container(
width: 40,
height: 40,
decoration: const BoxDecoration(
shape: BoxShape.circle,
color: Colors.grey,
),
),
const Gap(16),
const Expanded(child: Text('User Name')),
Container(
width: 120,
height: 40,
color: Colors.grey,
),
],
),
);
}
Padding buildSearch() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Row(
children: [
Expanded(
child: Container(
height: 46,
color: Colors.grey,
),
),
const Gap(16),
Container(
width: 40,
height: 46,
color: Colors.grey,
),
],
),
);
}
GridView buildGrid() {
return GridView.builder(
itemCount: 10,
padding: const EdgeInsets.fromLTRB(16, 0, 16, 16),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 16,
crossAxisSpacing: 16,
),
itemBuilder: (context, index) {
return Container(
width: 50,
height: 50,
color: Colors.grey,
);
},
);
}