Basic Navigation
Navigation disini adalah pindah halaman, menggunakan class Navigator. Maksud pindah disini bukan murni halamannya diganti, ada aturannya. Aturannya ada yang menerapkan konsep Stack atau tumpukan.
Maksud tumpukan disini contohnya ada halaman home, kemudian ditumpuk dengan halaman 2 sehingga yang terlihat di aplikasi sekarang adalah halaman 2. Hal ini bukan berarti pindah dengan cara diganti, tapi ditumpuk. Jika halaman 2 di close atau dalam kode artinya dihancurkan, maka halaman Home akan terlihat kembali.
Selain ditumpuk, ada juga yang benar-benar diganti. Alur penggantian halaman ini maksudnya menghancurkan halaman lama, kemudian memanggil halaman baru.
Tidak hanya pindah halaman, namun bisa sambil membawa data. Bisa dari halman lama ke halaman baru atau sebaliknya. Ada dua cara untuk melakukan navigasi atau perpindahan halaman. Perlu sambil melihat ke source code untuk pemahaman lebih lanjut. Sebelum masuk ke Imperative/Declarative Page, terdapat HomePage sebagai root app page.
1. Imperative
1.1. Push
Memanggil halaman kemudian ditumpuk diatas halaman saat ini.
- Current Page: ImperativePage
- New Page: Page1
- When back: show ImperativePage
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const Page1(),
),
);
class Page1 extends StatelessWidget {
const Page1({super.key});
Widget build(BuildContext context) {
print('Page 1');
...
}
}
 | => |  |
1.2. Replace
Menghancurkan halaman saat ini kemudian memanggil halaman baru untuk menggantikan halaman yang dihancurkan.
- Current Page: ImperativePage
- New Page: Page2
- When back: show HomePage
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => const Page2(),
),
);
class Page2 extends StatelessWidget {
const Page2({super.key});
Widget build(BuildContext context) {
print('Page 2');
...
}
}
 | => |  |
1.3. Push with Data
Cara pindah halaman beserta mengirim data ke halaman tujuan menggunakan Constructor argument.
- Current Page: ImperativePage
- New Page: Page3 (with Data)
- When back: show ImperativePage
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const Page3(name: 'Flutter D Lux'),
),
);
class Page3 extends StatelessWidget {
const Page3({super.key, required this.name});
final String name;
Widget build(BuildContext context) {
// if StetFullWidget access by `widget', example: `widget.name`
String nameText = name;
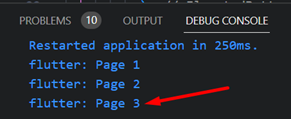
print('Page 3');
...
}
}
 | => |  |
1.4. Push then Get Data
Setelah kembali ke halaman saat ini, menerima data yang dikirim dari halaman baru.
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const Page4(),
),
).then((value) {
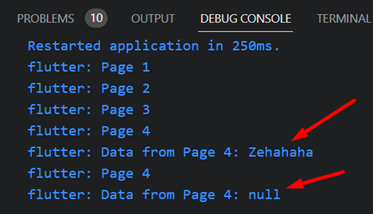
print('Data from Page 4: $value');
});
// in page 4
Navigator.pop(context, 'Zehahaha');
 | => |  |
Ketika klick back button di appBar, akan me return null.
2. Declarative
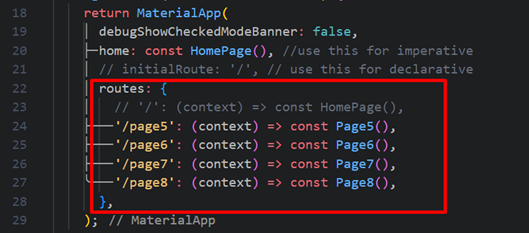
Untuk implementasi declarative routing perlu mendeklarasikan terlebih dahulu route name yang akan digunakan pada MaterialApp.

2.1. Push
Memanggil halaman kemudian ditumpuk diatas halaman saat ini.
- Current Page: DeclarativePage
- New Page: Page5
- When back: show DeclarativePage
Navigator.pushNamed(context, '/page5');
class Page5 extends StatelessWidget {
const Page5({super.key});
Widget build(BuildContext context) {
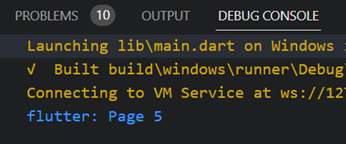
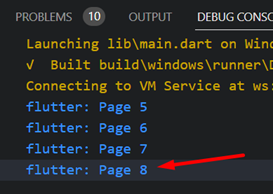
print('Page 5');
...
}
}
 | => |  |
2.2. Replace
Menghancurkan halaman saat ini kemudian memanggil halaman baru untuk menggantikan halaman yang dihancurkan.
- Current Page: DeclarativePage
- New Page: Page6
- When back: show HomePage
Navigator.pushReplacementNamed(context, '/page6');
class Page6 extends StatelessWidget {
const Page6({super.key});
Widget build(BuildContext context) {
print('Page 6');
...
}
}
 | => |  |
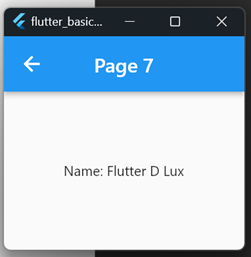
2.3. Push with Data
Cara pindah halaman beserta mengirim data ke halaman tujuan menggunakan argument dari route settings.
- Current Page: DeclarativePage
- New Page: Page7 (with Data)
- When back: show DeclarativePage
Navigator.pushNamed(
context,
'/page7',
arguments: 'Flutter D Lux',
);
class Page7 extends StatelessWidget {
const Page7({super.key});
Widget build(BuildContext context) {
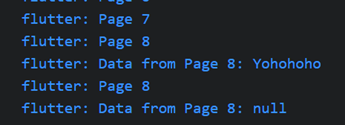
print('Page 7');
// as String because data was send is 'Flutter D Lux'
String name = ModalRoute.of(context)!.settings.arguments as String;
...Text(name)...
}
}
 | => |   |
2.4. Push then Get Data
Setelah kembali ke halaman saat ini, menerima data yang dikirim dari halaman baru. ketika click back di button page 8 akan me return data. Namun jika klik back button di appBar, akan me return null.
Navigator.pushNamed(context, '/page8').then((value) {
print('Data from Page 8: $value');
});
class Page8 extends StatelessWidget {
const Page8({super.key});
Widget build(BuildContext context) {
print('Page 8');
... * Button back & return data
Navigator.pop(context, 'Yohohoho');
...
}
}
 | => |  |
 | <= |  |